

お困りのようね。だったら気分転換に競合サイトのUIを見てみるのはどうかしら。
ライバルのゲーム画面から得られるヒントはきっと多いはずよ。

そんな便利なサイトがあるんですか!?
ぜひ教えて欲しいです!

それじゃあ一緒に見ていきましょう。
この記事の内容
【厳選サイト1】ゲームUIブログ

http://gameui.matme.info/blog/
とにもかくにもUIで迷ったらまずはこのサイト。
膨大なソシャゲのキャプチャ画像がゲームごとにストックされているのですが、ポイントは各種演出の動画も掲載されているという点です。
このようなキャプチャサイトで演出の動画までまとめられているサイトは非常に珍しいです。
デザイナーはもちろんのこと、プランナーやエンジニアの方もUIや演出のイメージ共有に使えると思います。
迷ったらまずはここがおすすめです。
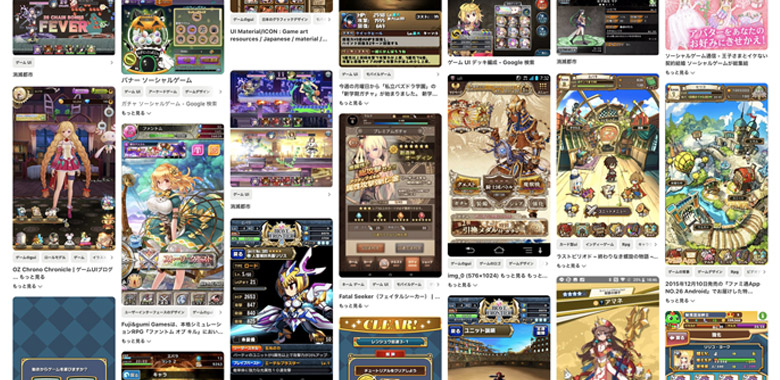
【厳選サイト2】1000 App Design

このサイトもソシャゲの膨大なUIが掲載されています。
このサイトの素晴らしいポイントは、各シーンごとに画像がまとめられている点。
例えば、「キャラ作成画面」や「バトル結果画面」ごとで画像がまとめられているので、特定の画面のデザイン作業で煮詰まっているような時に見るにはうってつけのサイトです。
感動もののソート機能と断言できます。
このサイトがなければ私がこれまで作ってきたUIは違ったものになっていたのでは、というほどお世話になっているサイトです。
UIデザインに煮詰まった時は「ゲームUIブログ」かこちらの「1000 App Design」を徘徊しておけばとりあえず困らないです。
【厳選サイト3】誰も見ていない時間

こちらはUIキャプチャを収集したサイトではありませんが、UI作成にとっても参考になることうけあいです。
このページ以外にも大変興味深い考察記事が多数あるため、UIデザイナーはブックマーク必須と言えるでしょう。
下記の記事もとても興味深いです。
ゲームのUIデザイナーがみるべきTogetterのUIに関するまとめ5選
【厳選サイト4】meycoのUX&UIデザイン技術メモ

ゲーム系UIデザイナーの勉強を2年近くやって思った12のこと
もともとグラフィックやwebデザインを経験されていた方のUI考察記事です。
少し古い記事ではありますが、私自身もうなづける部分も多くあります。
息抜きにどうぞ。
【厳選サイト5・6】pinterest
クリエイター必携のpinterestから2つご紹介します。
一つ目は門脇理沙さんのコレクション。
とても膨大な数のソシャゲキャプチャが網羅されておりとても重宝するはず。

https://www.pinterest.jp/risax1103cbi/スマホゲームui/
二つ目はソシャゲUIを語る上で絶対に外せないガチャにフォーカスを当てたコレクションです。

https://www.pinterest.jp/obachang/ガチャ-ui/
とはいえ、これらのコレクションはあくまでもpinterestの入り口です。
無限の海原の中から皆さんにとって最適な一枚を探し出してみてください。
【厳選サイト7】HanaSaqutto

会社ごとに特徴があるゲームUIデザインをご紹介【任天堂・レベルファイブ】
UIデザイナーのはなさくのさんがまとめられているデザインブログ。
上記のページは各メーカーごとのUIの特徴を独自の切り口でまとめられています。
他にも目からウロコな良記事が満載なので必ず目を通しておきたいブログです。
また、フリーの素材アイテムも作成されており、素材サイトとしても秀逸です。
イラストのクオリティはとても高く私も頻繁に利用させていただいております。
はなさくのさんいつもお世話になっています^ ^
まとめ
「スマホゲームのUI作成に役立つ厳選サイト7選」いかがだったでしょうか。
私も普段からUIに携わる身ですが、困ったときに役立つのはいつの時代も競合サイトのキャプチャだったりします。
これは紙デザインでもWEBでも同様ですね。
一つ違うのは、一昔前は高い本を買わないといけなかったのに今は全てweb上から無料で見れるというのがなんともありがたいです(年代がバレますね笑)
皆さんもUIに煮詰まった際はぜひ参考にしてくださいね。
















ソーシャルゲームのUIをデザイン中なのですがちょっと煮詰まってきたなあ。